
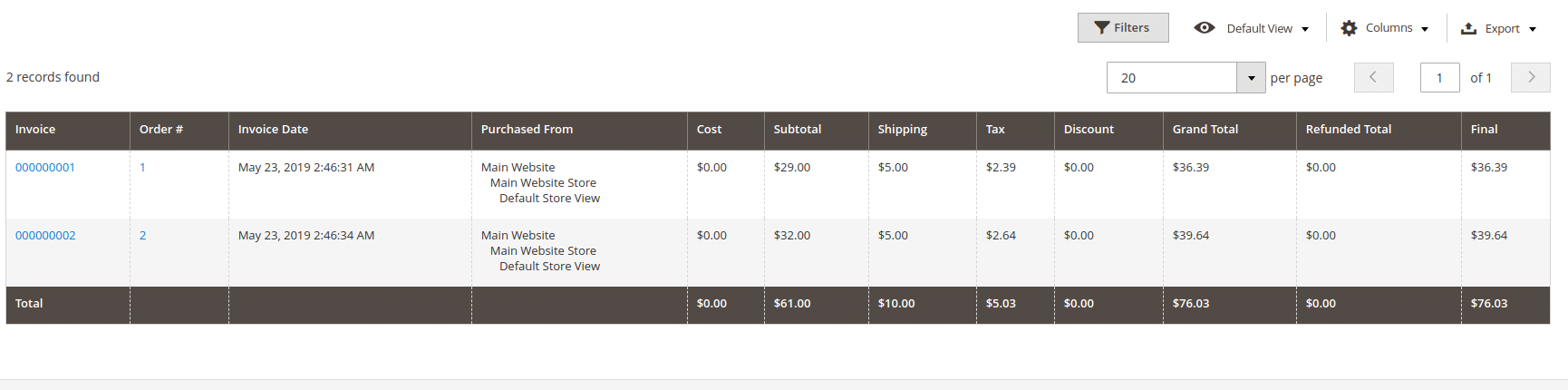
Export admin grid with selected columns
=> How can I remove columns in exported CSV from order grid?
Hello.
Key: What you see is what you export!!!
When you are working with admin grids, when you want to export data from the admin grid, but you know that you these columns of the data grid has hardcoded at the backend in *[grid_id].xml*, Now I will give you a solution for this case you will export exactly columns you have selected. What you see is what you export!!!
Note: I public this post for who can create a Grid on Admin, not for newbie level, you may need to research about create Grid On Admin using ui_component.
You have a grid with IU-Component in admin with an export controller. Something like this.

There is no problem with export this grid to a CSV file. But what about when you want to export what you see? Seem like what you see is what you get in CSV file?
Let me do that for you with step by step.
First Step: Register your export button in your: view/adminhtml/ui_component/[grid-view-id].xml
<exportButton name="export_button" class="Magento\Ui\Component\ExportButton"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="component" xsi:type="string">Magento_Ui/js/grid/export</item> <item name="displayArea" xsi:type="string">dataGridActions</item> <item name="options" xsi:type="array"> <item name="cvs" xsi:type="array"> <item name="value" xsi:type="string">csv</item> <item name="label" xsi:type="string" translate="true">CSV</item> <item name="url" xsi:type="string">my_advancedreport/export/gridToCsv</item> </item> </item> </item> </argument> </exportButton> Code language: HTML, XML (xml)
Of course, you need a controller to do this thing:
namespace Namespace\AdvancedReport\Controller\Adminhtml\Export; class GridToCsv extends \Magento\Ui\Controller\Adminhtml\Export\GridToCsv { const ADMIN_RESOURCE = 'My_AdvancedReport::advanced_invoice_report'; } Code language: PHP (php)Second Step: Modify your controller class to use custom Export Model.
/code/Namespace/AdvancedReport/etc/di.xml (scope global or Adminhtml)
<type name="Namespace\AdvancedReport\Model\Export\ConvertToCsv"> <arguments> <argument name="metadataProvider" xsi:type="object">Namespace\AdvancedReport\Model\Export\MetadataProvider</argument> </arguments> </type> <type name="Namespace\AdvancedReport\Controller\Adminhtml\Export\GridToCsv"> <arguments> <argument name="converter" xsi:type="object">\Namespace\AdvancedReport\Model\Export\ConvertToCsv</argument> </arguments> </type> Code language: HTML, XML (xml)Custom data provider to get what are selected columns user have selected on Admin.
app/code/Namespace/AdvancedReport/Model/Export/MetadataProvider.php
about the idea I have used \Magento\Ui\Model\BookmarkManagement. to get stored grid for Admin User while User Edit selected or sort-ordered columns of the Report Grid.
namespace Namespace\AdvancedReport\Model\Export; use Magento\Framework\View\Element\UiComponentInterface; use Magento\Ui\Component\MassAction\Filter; use Magento\Framework\Locale\ResolverInterface; use Magento\Framework\Stdlib\DateTime\TimezoneInterface; class MetadataProvider extends \Magento\Ui\Model\Export\MetadataProvider { /** * @var \Magento\Ui\Model\BookmarkManagement */ protected $_bookmarkManagement; /** * MetadataProvider constructor. * @param Filter $filter * @param TimezoneInterface $localeDate * @param ResolverInterface $localeResolver * @param \Magento\Ui\Model\BookmarkManagement $bookmarkManagement * @param string $dateFormat * @param array $data */ public function __construct( Filter $filter, TimezoneInterface $localeDate, ResolverInterface $localeResolver, \Magento\Ui\Model\BookmarkManagement $bookmarkManagement, $dateFormat = 'M j, Y H:i:s A', array $data = []) { parent::__construct($filter, $localeDate, $localeResolver, $dateFormat, $data); $this->_bookmarkManagement = $bookmarkManagement; } protected function getActiveColumns($component){ $bookmark = $this->_bookmarkManagement->getByIdentifierNamespace('current', $component->getName()); $config = $bookmark->getConfig(); $columns = $config['current']['columns']; $_activeColumns = []; foreach ($columns as $column => $config){ if(true === $config['visible'] && $column != 'ids'){ $_activeColumns[] = $column; } } return $_activeColumns; } /** * @param UiComponentInterface $component * @return UiComponentInterface[] * @throws \Exception */ protected function getColumns(UiComponentInterface $component) { if (!isset($this->columns[$component->getName()])) { $activeColumns = $this->getActiveColumns($component); $columns = $this->getColumnsComponent($component); foreach ($columns->getChildComponents() as $column) { if ($column->getData('config/label') && $column->getData('config/dataType') !== 'actions') { if(in_array($column->getName(), $activeColumns)) { $this->columns[$component->getName()][$column->getName()] = $column; } } } } return $this->columns[$component->getName()]; } } Code language: PHP (php)ConvertToCsv class
namespace Namespace\AdvancedReport\Model\Export; use \Magento\Ui\Model\Export\ConvertToCsv as DefauleConvertToCsv; class ConvertToCsv extends DefauleConvertToCsv { /** * Returns CSV file * * @return array * @throws LocalizedException */ public function getCsvFile() { $component = $this->filter->getComponent(); $name = md5(microtime()); $file = 'export/'. $component->getName() . $name . '.csv'; $this->filter->prepareComponent($component); $this->filter->applySelectionOnTargetProvider(); $dataProvider = $component->getContext()->getDataProvider(); $fields = $this->metadataProvider->getFields($component); $options = $this->metadataProvider->getOptions(); $this->directory->create('export'); $stream = $this->directory->openFile($file, 'w+'); $stream->lock(); $stream->writeCsv($this->metadataProvider->getHeaders($component)); $i = 1; $searchCriteria = $dataProvider->getSearchCriteria() ->setCurrentPage($i) ->setPageSize($this->pageSize); $totalCount = (int) $dataProvider->getSearchResult()->getTotalCount(); while ($totalCount > 0) { $items = $dataProvider->getSearchResult()->getItems(); foreach ($items as $item) { $this->metadataProvider->convertDate($item, $component->getName()); $stream->writeCsv($this->metadataProvider->getRowData($item, $fields, $options)); } $searchCriteria->setCurrentPage(++$i); $totalCount = $totalCount - $this->pageSize; } $total = $dataProvider->getTotalRow($searchCriteria); $writeTotal = []; foreach ($fields as $column) { $writeTotal[] =$total[$column]; } $stream->writeCsv($writeTotal); $stream->unlock(); $stream->close(); return [ 'type' => 'filename', 'value' => $file, 'rm' => true // can delete file after use ]; } } Code language: PHP (php)Done.
Let enjoy your module.

6 thoughts on “Export admin grid with selected columns”
Hello,
I got this error on compilation.
Namespace\AdvancedReport\Model\Export\MetadataProvider
Incompatible argument type: Required type: string. Actual type: \Magento\Ui\Api\BookmarkManagementInterface; File:
/app/code/Namespace/AdvancedReport/Model/Export/MetadataProvider.php
I have updated the code block of the file Namespace/AdvancedReport/Model/Export/MetadataProvider.php
Hi,
I got below error :-
Fatal error: Uncaught Error: Call to a member function getConfig() on null in /app/code/Namespace/AdvancedReport/Model/Export/MetadataProvider.php:46
==========Lines==========
$bookmark = $this->_bookmarkManagement->getByIdentifierNamespace(‘current’, $component->getName());
$config = $bookmark->getConfig();
Please guide me
That mean you have no bookmark, that match the condition identifier = current and user_id = logged_in_user_id and namespace = active_namespace (the grid that you try to export) on the ui_bookmark table, you could try to drag/drop a column on the grid for triggering the update ui_bookmark ajax.
anw, could you tell me the content of Namespace\AdvancedReport\Model\Export\ConvertToCsv?
Hi Friska,
I updated the post.